반응형
리액트
Node js 설치 https://nodejs.org/ko/
Yarn 설치 https://classic.yarnpkg.com/en/docs/install#windows-stable

Vs 코드 확장 프로그램 설치
-
ESLint
-
Reactjs code snippets 이거 두개는 필수
-
Relative Path
-
Guides
-
React-beautify 이거 세개는 선택 (마지막거는 검색 안돼서 안깔았음)
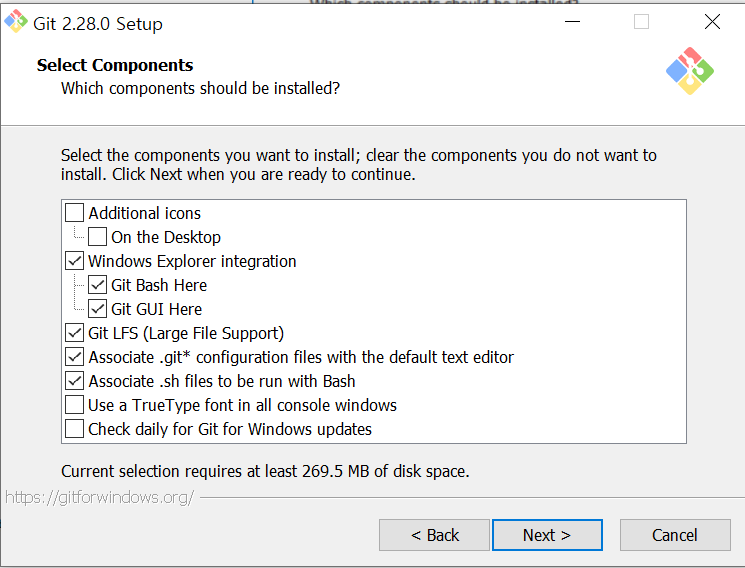
깃 설치 https://git-scm.com/download
설치 프로그램 눌러서 설치하면서 중간에 bash 에뮬레이터 함께 설치

이제 크롬프트에서 명령어 실행
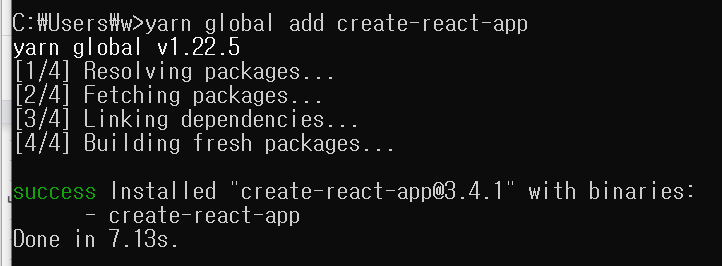
Yarn global add create-react-app

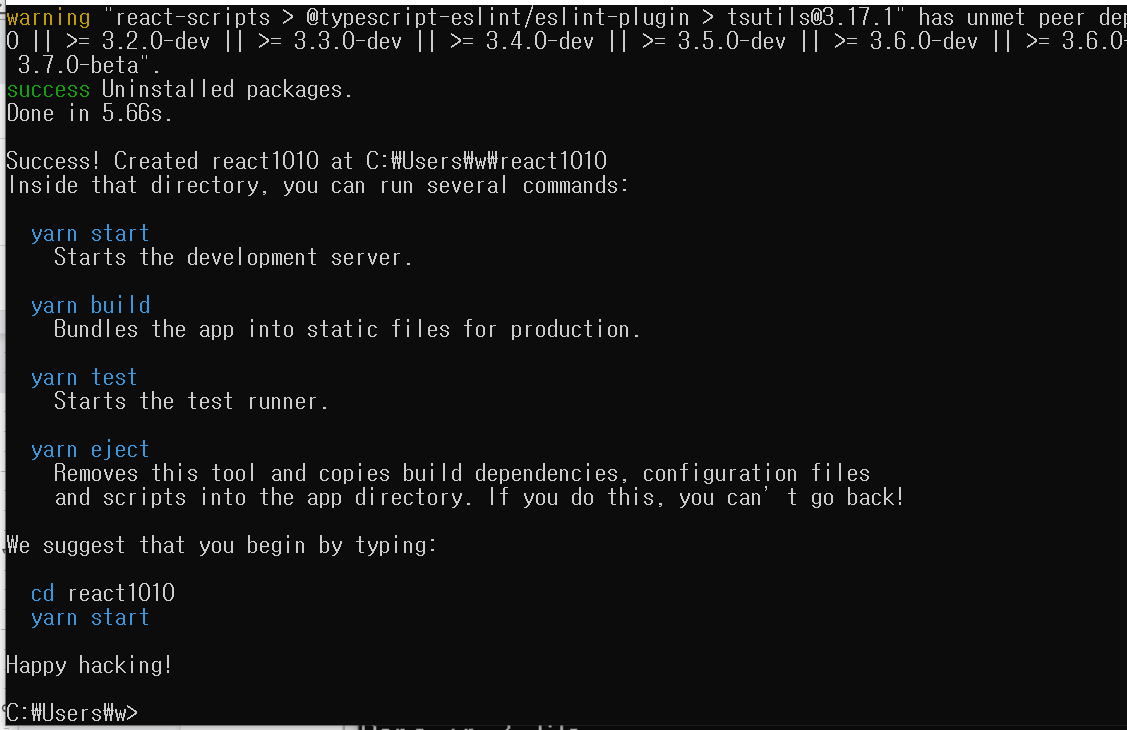
Create-react-app react1010

(Create-react-app react1010)
Cd react 1010
Npm start 했더니

떴다
-
Yarn으로 깔았는데도 npm start가 먹히는 거 신기 (책 따라한 것)
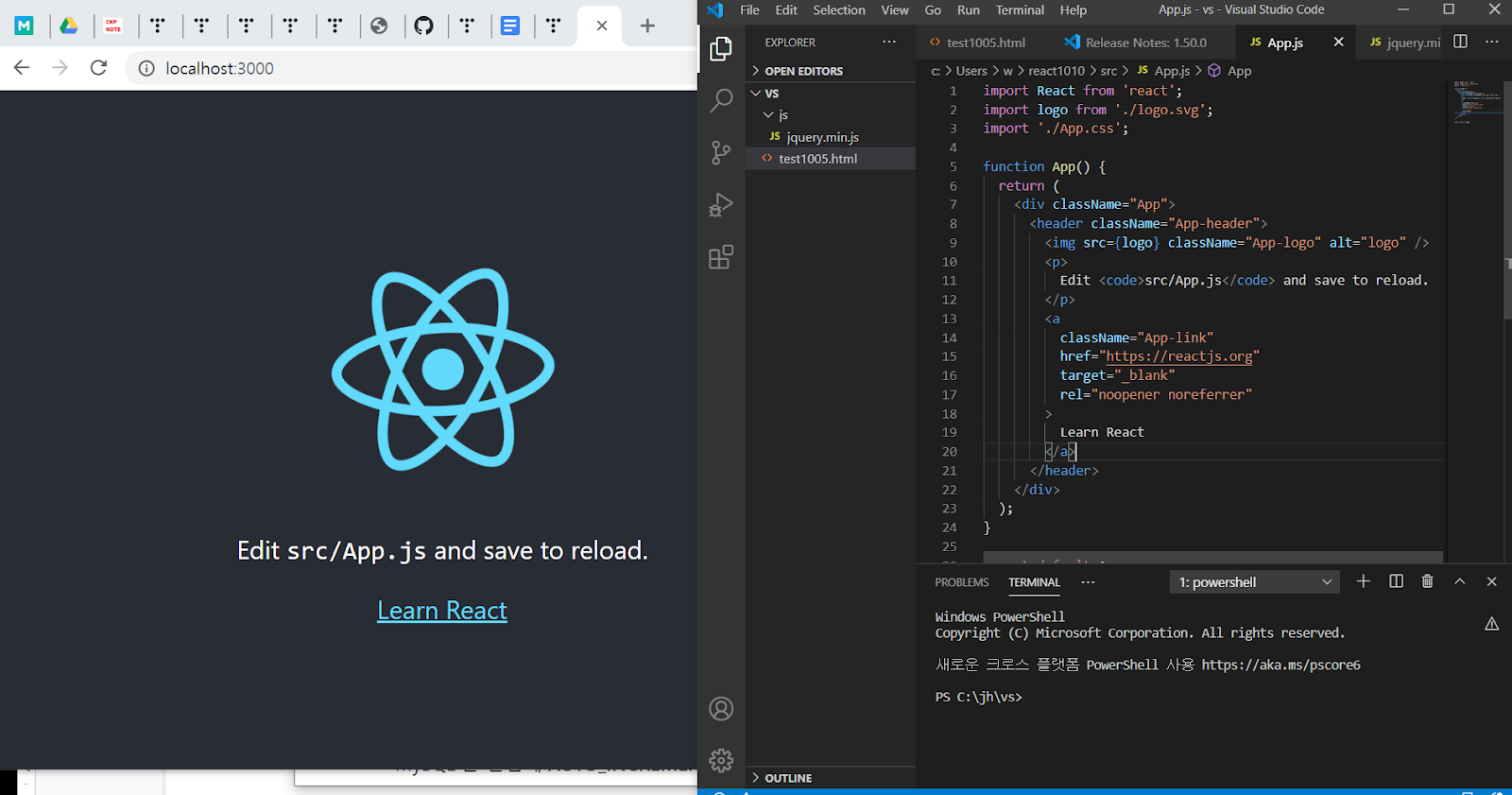
그러고 이제 코드보려면
Vs코드에서
Open-file (ctrl O)

App.js 열면 코드 나옴

여기서 리액트 배우기
728x90
반응형
LIST
'to be 개발자' 카테고리의 다른 글
| 리액트 공부 - 조건부 연산자 / 조건부 렌더링 / DOM 스타일링 / 모듈 import (0) | 2020.12.24 |
|---|---|
| 리액트 공부 - 개념/렌더링/DOM/JSX/var let 차이 (0) | 2020.12.23 |
| PostgreSQL 공부중 - 기초 시퀀스 생성 / 서브쿼리 붙이는 법 / 마이바티스 설정 (0) | 2020.12.23 |
| [회고]스파르타_코딩클럽/온라인_리액트/수강 후기 (0) | 2020.12.11 |
| 리액트란? 맥에 리액트 설치하기 (0) | 2020.10.07 |




댓글