<div> 보였다 숨기기
document.getElementById("memoCrudAll").style.display="none";
document.getElementById("memoCrudAll").style.display="block";
document.getElementsByClassName("memoCrudAll").style.display="none";
document.getElementsByClassName("memoCrudAll").style.display="block";
근데 classname으로 하니까 안된다.. 왜?
writeBtnClick() {
//메모 에디터 show
document.getElementsByClassName("memoCrudAll").style.display="block";
}
<input type="button" id="writeBtn" onClick={this.writeBtnClick} value="메모추가" />
div 에 쓴 글 선택하는 법
(사실 그 글을 id에 넣어서 id를 선택하는 법 - 이라고 해야 맞을 것 같다)
import React, { Component } from 'react';
import './SearchRes.css';
class SearchRes extends Component {
hashtagsClick(e){
alert(e.target.id);
}
render() {
return (
<div className="searchRes">
<div onClick={this.hashtagsClick} id="여행">여행</div>
<div onClick={this.hashtagsClick} id="발리">발리</div>
<div onClick={this.hashtagsClick} id="호주">호주</div>
<div onClick={this.hashtagsClick} id="벨기에">벨기에</div>
<div onClick={this.hashtagsClick} id="이탈리아">이탈리아</div>
<div onClick={this.hashtagsClick} id="하이난">하이난</div>
<div onClick={this.hashtagsClick} id="네덜란드">네덜란드</div>
<div onClick={this.hashtagsClick} id="스위스">스위스</div>
<div onClick={this.hashtagsClick} id="오키나와">오키나와</div>
<div onClick={this.hashtagsClick} id="말레이시아">말레이시아</div>
<div onClick={this.hashtagsClick} id="싱가폴">싱가폴</div>
<div onClick={this.hashtagsClick} id="캘리포니아">캘리포니아</div>
<div onClick={this.hashtagsClick} id="하와이">하와이</div>
</div>
);
}
}
export default SearchRes;
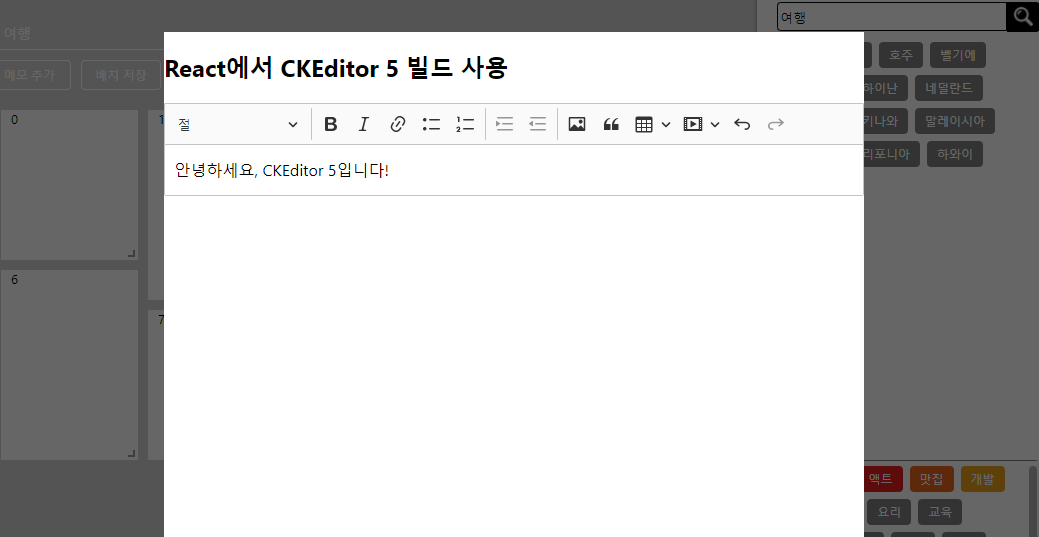
메모 crud용 전체창 화면에 에디터는 이친구로..
cd react1010
npm install --save @ckeditor/ckeditor5-react
npm install --save @ckeditor/ckeditor5-build-classic
import CKEditor from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
class App extends Component {
render() {
return (
<div className="App">
<h2>Using CKEditor 5 build in React</h2>
<CKEditor
editor={ ClassicEditor }
data="<p>Hello from CKEditor 5!</p>"
onInit={ editor => {
// You can store the "editor" and use when it is needed.
console.log( 'Editor is ready to use!', editor );
} }
onChange={ ( event, editor ) => {
const data = editor.getData();
console.log( { event, editor, data } );
} }
/>
</div>
);
기본 설정은 이렇게 하고
내 div 위에 입히니까

이렇게 나왔다
이걸 이제 수정해야하는데.. ?_?

'to be 개발자' 카테고리의 다른 글
| 이미지 라벨링하기 (학습 데이터 제작) yolo labeling (0) | 2020.12.30 |
|---|---|
| 리액트 웹앱개발 - select box / 반응형 오류 / 깃 충돌 해결 / 브랜치 / 머지 (0) | 2020.12.26 |
| 리액트 웹앱개발 - react-grid-layout / 리액트 제이쿼리 적용 (0) | 2020.12.26 |
| 리액트 공부 - launch chrome against localhost / 투두리스트 만들기 (0) | 2020.12.26 |
| 리액트 공부 - js 스크롤바 css 설정 / component life cycle 흐름 / 투두 리스트 앱 기획 (0) | 2020.12.25 |




댓글