
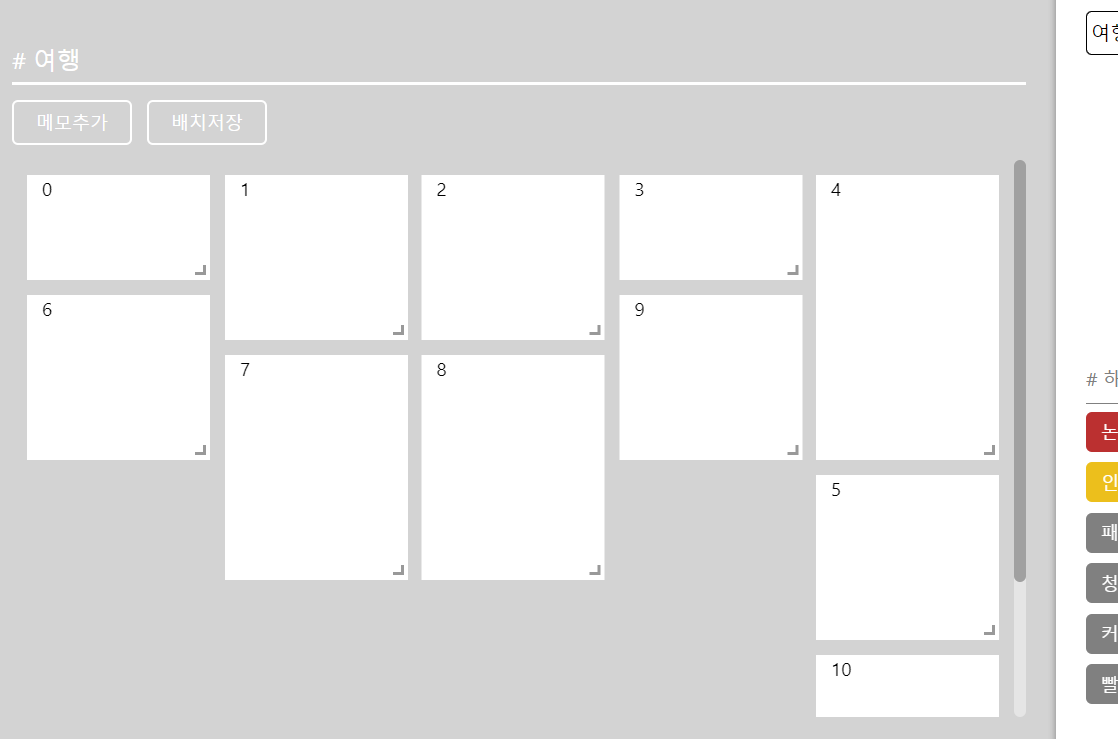
그리드 메모 다는거 성공했다!
아직,, 여기 글도 담아야하고 아이콘도 달 수 있으면 달아야 하지만,,
일단 여기까지 한거 정리
참고
https://www.npmjs.com/package/react-grid-layout
터미널에서
npm install react-grid-layout
설치하고,
https://github.com/STRML/react-grid-layout/blob/master/test/examples/1-basic.jsx
여기 소스를 가져다가 App.js에 붙여넣었다.
import React from "react";
export default
|
if (process.env.STATIC_EXAMPLES === true) { import("../test-hook.jsx").then(fn => fn.default(BasicLayout)); } |
얘네는 빼고 복붙했다.
그랬는데 css 가 없어서 뭐가 되질 않았다 그래서 css도 복붙했다
css 는 /node_modules/react-grid-layout/css/styles.css
/node_modules/react-resizable/css/styles.css
여기에 있다고 해서
파일탐색기 - C: - 사용자 - w - react-grid-layout-master - css 폴더에 있던 styles.css를 복사해서 vs코드에 새로 파일을 하나 만들어 붙여넣고 App.js에 import 했다.
그랬더니 저렇게 나왔다.
그리고 상단 우측에 아이콘을 달고 싶었지만 저 메모 하나하나 div를 찾지 못했다.
뭔가 어딘가 저 멀리 있는 듯한..
-
여기 있다고 하니 다시 찾아보자
그래도 저 숫자가 span 이라는 것을 알고 저 메모 div 들의 이름도 알아서
span에다가 커서랑 호버를 걸었다.
.con > div > div {
background-color: rgb(255,255,255);
color: black;
text-indent: 10px;
font-size: 9.5pt;
}
.react-grid-item > span:first-child{
cursor: pointer;
}
.react-grid-item > span:first-child:hover{
font-size: 10.5pt;
}
근데 검색결과 화면이랑 메모crud용 전체창 화면이랑 설정이 안된다.
외부 컴포넌트 넣는게 찾아보는 중…
컴포넌트 안넣어진 이유… 아무래도 컴포넌트 이름 = js 파일 이름 첫글자가 대문자가 아니어서 그런듯 ?????
대문자로 다 바꾸니까 됐다.
근데 <div>로 감싸서 <memoCrud/> 넣으니까 안되고 <div> 빼니까 되던데 이건 왜그런건지 다시 봐야할듯...
와중에 리액트에 제이쿼리 적용법 알았다 ㅋㅋ
먼저 설치하고,
npm install jquery --save
import 하기
import jQuery from "jquery";
window.$ = window.jQuery = jQuery;
그러나 사용해보려하니,, 안됐다 ㅠㅠ
class App extends Component {
componentDidMount() {
$('.hashtags > div').on('click',function(){
});
}
이렇게 하래서 했는데 오류남
깃에서 리액트 프로젝트 다운받아서 설치할 때
yarn install 하고나서 yarn start 하기

'to be 개발자' 카테고리의 다른 글
| 리액트 웹앱개발 - select box / 반응형 오류 / 깃 충돌 해결 / 브랜치 / 머지 (0) | 2020.12.26 |
|---|---|
| 리액트 웹앱개발 - display none / block / ckeditor5 / (0) | 2020.12.26 |
| 리액트 공부 - launch chrome against localhost / 투두리스트 만들기 (0) | 2020.12.26 |
| 리액트 공부 - js 스크롤바 css 설정 / component life cycle 흐름 / 투두 리스트 앱 기획 (0) | 2020.12.25 |
| 리액트 공부 - LifeCycleSample.js / handleRandomizeColor / 렌더링 사이클 확인 예제 (리액트를 다루는 기술 책 참고) (0) | 2020.12.25 |




댓글