map() forEach() find() filter() 는 모두 배열을 순회하지만 리턴 값에서 차이가 있습니다.
✔️ map()



map 은 돌면서 원하는 값을 return 할 수 있습니다. 특별히 if 문이 필요하지 않다면 return 을 쓰지 않아도 값만 사용해도 해당 값이 return 되구요. 복잡한 조건문이 필요할 시에는 { } 중괄호 안에 조건문을 넣고 조건에 해당하는 객체만 반환할 수 있습니다.
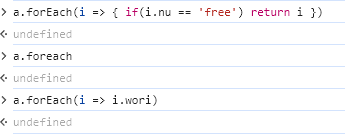
✔️ forEach()

forEach() 는 map() 과 달리 값을 return 하지 않습니다. 그저 순회하기 때문에 순회하는 동안 다른 배열에 특정 값을 push 하는 등의 방식으로 값을 빼올 수 있고 순회하면서 자체 값을 변경할 수 있습니다.
map() 은 순회하는 동안 자체 값을 변경할 수는 없습니다.

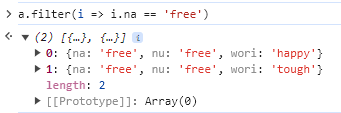
✔️ filter()

filter() 는 map() 과 달리 값이 아니라 조건을 입력하여 해당 조건에 일치하는 배열만 빼올 수 있습니다. map() 은 조건을 입력하여도 해당 조건에 안 되는 배열을 undefined 로 가져오는데 filter() 는 안 되는 배열을 아예 제거하고 가져오기 때문에 조건에 해당하는 배열을 가져올 때 훨씬 수월하고 깔끔하게 가져올 수 있습니다.
✔️ find()

find() 는 filter() 와 달리 조건에 해당하는 전체 배열을 가져오는 것이 아니라 조건에 해당하는 첫번째 객체만 가져옵니다. 그래서 find() 의 반환값은 항상 객체이고 filter() 의 반환값은 항상 배열입니다.
filter() 에 해당하는 객체가 하나 뿐이더라도 배열로 가져옵니다.

이처럼 JavaScript 에서 Object Array 객체 배열 메소드가 다양하기 때문에 각 상황과 조건 별로 가장 효율적인 메소드를 잘 파악하고 선택해서 사용하는 것이 중요합니다.
'to be 개발자' 카테고리의 다른 글
| HTTP/1.1과 HTTP/2 특징과 차이점. 비교. 응용 가능한 부분 (0) | 2025.03.19 |
|---|---|
| javascript object 복사 복제 추가 반환 속성 필터링 메소드 / .assign() .create() .entries() keys() (0) | 2024.07.09 |
| c# .net 닷넷 프로그램 솔루션 프로젝트 서비스 기본적인 오류 종류 해결방법 - SQL. Null Exception. (0) | 2023.12.15 |
| git fork 포크 계정 이름 간단히 변경하기 (0) | 2023.10.09 |
| Vue 프로젝트 처음 시작할 때 - VueJS 개념 / 설정 / 설치 / 컴포넌트 / 문서 / 인강 추천 (0) | 2023.04.14 |




댓글