ctrl shift P => configure display language => 한/영 전환 가능
크롬 뷰 데브툴 설치
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=ko
Vue VSCode Snippets

이걸로 싱글 파일 컴포넌트 쉽게 생성 가능
vbase 라고 치고 엔터하면

이렇게 나오는..
vue 란 ? 프레임워크
틀을 가지고 일을 한다
Vue : 자바스크립트 프레임워크
웹을 쉽게 개발할 수 있도록 틀을 제공
웹 개발 효율성 상승

vue 적용하는 법 1
node 깔려있다면 npm install vue 로 설치 후 (VSCode 프로그램에서) Vue VSCode Snippets 플러그인 설치하고 새 파일에서 vbase 라고 치고 엔터 눌러 기본 틀 가져오기

vue 적용하는 법 2
html 에서 <script src=”https://unpkg.com/vue@next”></script>
넣어서 cdn 방식으로 뷰 사용 가능
이렇게 쓸 때 html 에서 우클릭 Open with Live Server 통해서 화면 확인 가능

자바스크립트와 비교

자바스크립트로 하려면 돔객체를 한번 가져와야 하고
업데이트도 업데이트 만들어주는 함수 추가해서 시켜줘야 함.
뷰는 선언적 렌더링 가능 => 선언을 통해 변수 활용
또 반응성 => 상태 변화를 감지해서 자동 변경
Vue 컴포넌트
컴포넌트 정의 - 등록 - 사용
(등록: 전역적 / 지역적)
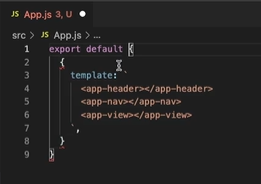
정의 ex)

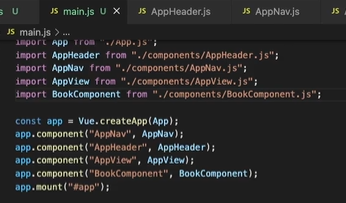
등록 ex)

사용 ex)

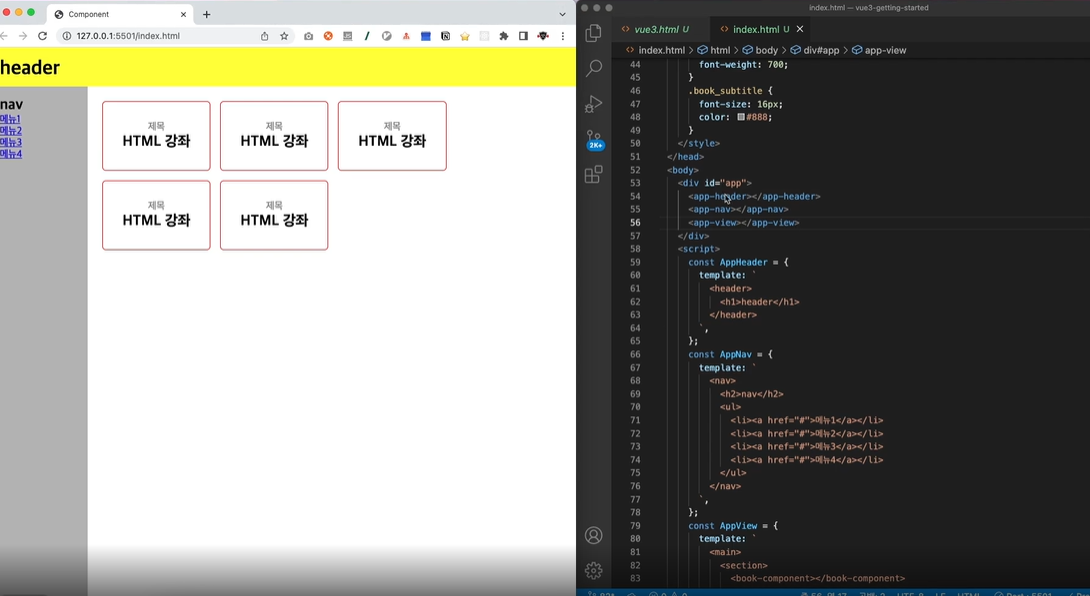
뷰는 컴포넌트로 이루어진 시스템. 전체가 루트 컴포넌트. 그 안에 또 다른 컴포넌트 배치. 또 그 안에 배치.


VueDevTools 로도 확인 가능.
Root 컴포넌트는 가장 바깥쪽 컴포넌트. 자동지정. (“#app”)
src > components > 여기에 각 컴포넌트 (헤더 / 메뉴 / 컨텐츠) 옮겨둘 수 있음

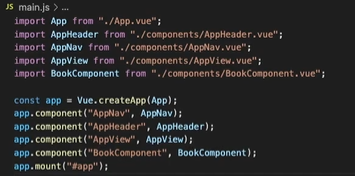
가져오기

모듈 설정 위해서는 index.html 에 설정 추가 필요 (type=”module”)

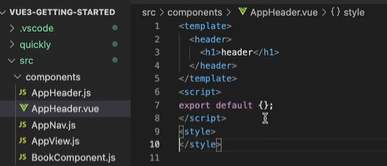
그리고 .js 파일을 싱글 파일 컴포넌트 = .vue 파일로 변경

html 은 <template></template>
js 는 <script></script>
css 는 <style></style>

캡슐화가 잘 되어 있음
.vue 파일로 사용하기 위해서는

빌드 도구 필요 (Vite, Vue CLI)

npm i vue
npm i vite
npm i @vitejs/plugin-vue
그리고 vite 는 vite.config.js 파일 만들어서
| import vue from “@vitejs/plugin-vue” export default{ plugins: [vue()], } |
위 소스 복붙.
그리고 package.json 의 “scripts”:{} 안에 “div”:”vite”, 추가해서 비트 실행할 수 있도록 하고
npm run dev 로 실행
그러면 localhost:3000 으로 열 수 있다고 나옴
main.js 에 import {createApp} from ‘vue’ 추가해서
createApp 메소드 가져오고
index.html 의 script vue@next 는 주석처리.
src > assets > base.css 에 index.html 의 css 부분을 복붙
App.vue 에서 <style></style> 사이에 @import ‘./assets/base.css”; 하여 가져오기
컴포넌트 사용하면 UI 재사용 가능 / 코드 클린하게 정리 가능
일반 html, css, js 작성 코드를 vue 코드로 변경하는게 이렇게 간단.
npm init vue
(create-vue procceed => y)
Project name => learn-vue3
설정 => ESLint 랑 Prettier 만 yes 나머지는 no
learn-vue3 를 VSCode 로 열고
npm install
npm run dev
http://localhost:5173

*
Vue.js 공식 문서 사이트
https://vuejs.org/
*
Vue.js 커뮤니티 사이트
https://forum.vuejs.org/
*
참고 인강
https://www.inflearn.com/course/vue-%EC%99%84%EB%B2%BD-%EA%B8%B0%EB%B3%B8
VueJS VueX로 클레이튼 BApp 개발하기,vue js,vue.js,vue.js 강좌,vue.js 설치,Vue.js 퀵 스타트,Vue.js 프로젝트 투입 일주일 전,Vue.js 3 By Example,Vue.js 첫걸음,백견불여일타 Vue.js 입문,고양이도 할 수 있는 Vue.js,Do it! Vue.js 입문,한 권으로 배우는 Vue.js 3,vuejs watch,vuejs computed,vuejs 설치,vue js 3,vuejs props,vuejs cdn, vue.js,vueling,Vueling Airlines,vue js,vue de parc,VUE Support Services,VUELO,VUELO 2012 Vuelo Fantastico,VUEVIL,vuescan,vueling airlines,vue 동작,vue.js 강좌,pearson vue,la vuelta,vueminder,vue.js 설치,vuelie frode fjellheim,vuelie,vue sur la mer andre gagnon,vuetify,vuex,vue router,vue computed,vue watch,vue cli,vue props,펴다 영어로,블랙박스 vuera,
Vue.js, Vue CLI, Vuex, Vue Router, Vue.js 컴포넌트, Vue.js 디렉티브, Vue.js 라이프사이클, Vue.js 템플릿, Vue.js 폼, Vue.js SSR (서버 사이드 렌더링)




댓글