그 여자의 집 건너편 창가에 웬 소녀가 있다. 넷플릭스 드라마를 인상깊게 봤다.
+
요즘 한동안 손놨던 인디자인이 너무 하고싶어서 왕왕 생각나던 찰나였다.
=
그 여자의 집 건너편 창가에 웬 소녀가 있다. 의 포스터를 만드는 과정을 포스팅 해보려고 한다.

일단 인디자인은 다 깔았을 거라고 생각한다.
그전에는 비싼 가격으로 주문헀어야 헀지만 이제 어도비는 월 구독료를 받고
기꺼이(?) 제품을 사용할 수 있게 해주고 있어서
솔직히 백만원 가까이 주고 사는 것보다 필요할때마다 몇달 쓰고 끊고(..!)
하는게 더 이득으로 느껴진다.
포스터 사이즈로 가장 많이 쓰는건 A2 사이즈다. A2 가로세로 사이즈는 알 필요가 없다.
어도비 인디자인을 켜면 A2 를 선택할 수 있게 되어있다.

사실 이런 디자인을 하기 전에 할일은 어떤 식으로 만들지 구상을 위해 다른 포스터들을 찾아보면서 내가 볼때 내가 표현하려는 주제나 소재와 어울리는 레퍼런스를 찾는 것이다. 개인적으로는 핀터레스트나 요즘은 인스타그램으로도 많이 찾아보는 편이다.
요리법, 집 꾸미기 아이디어, 영감을 주는 스타일 등 시도해 볼 만한 아이디어를 찾아서 저장하세요.
www.pinterest.co.kr

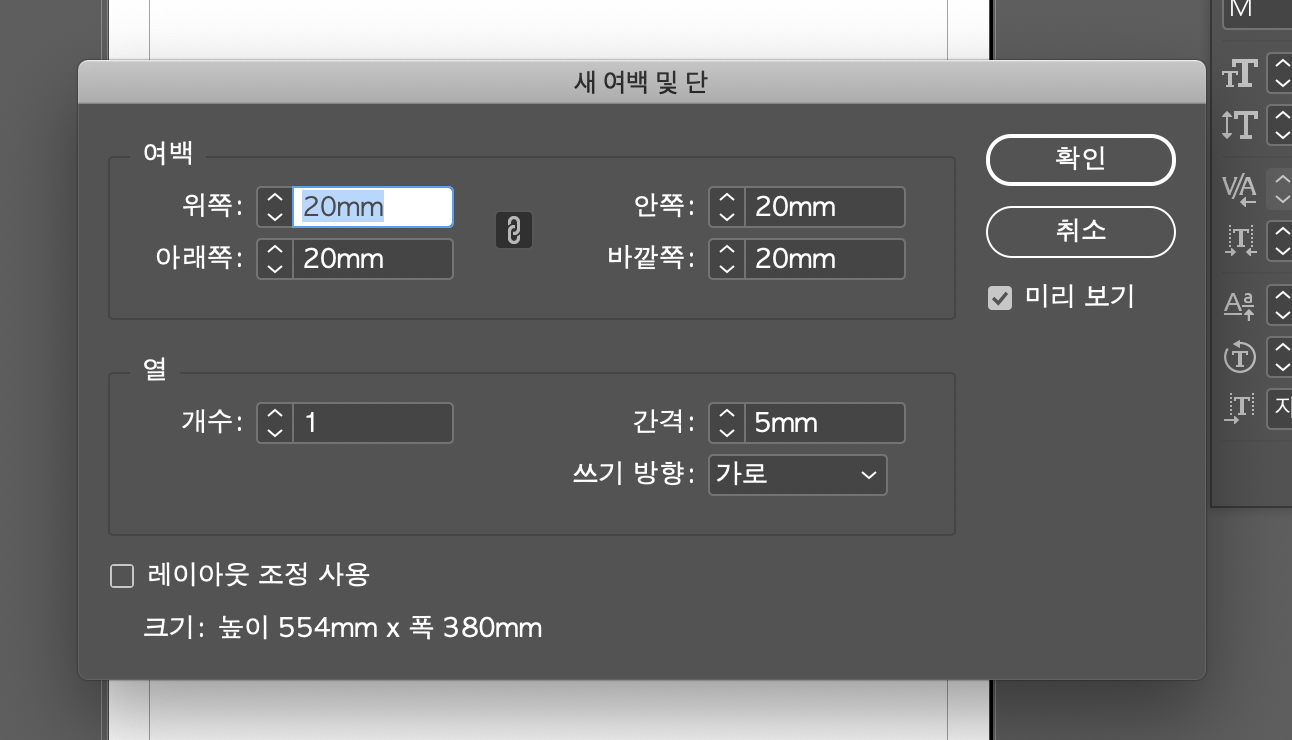
일단 사이즈를 선택하고 들어가면 여백및 단이 나오는데 이건 큰 상관은 없다.
다만 실제 인쇄를 생각하고 편집디자인을 하는 거라면 인쇄시에 가장자리는 잘릴 수도 있으므로 적당한 여백을 두고 그 여백 안쪽으로 전달해야하는 중요한 글귀나 디자인 요소가 다 담기도록 해야한다.

나는 이 사진에 꽂혀서 이 사진을 가지고 포스터를 만들기로 다짐했다.
그리고 핀터레스트를 보다가 창문 모양 포스터에 꽂혀서 두가지를 짬뽕(?) 할 계획이다.
*****
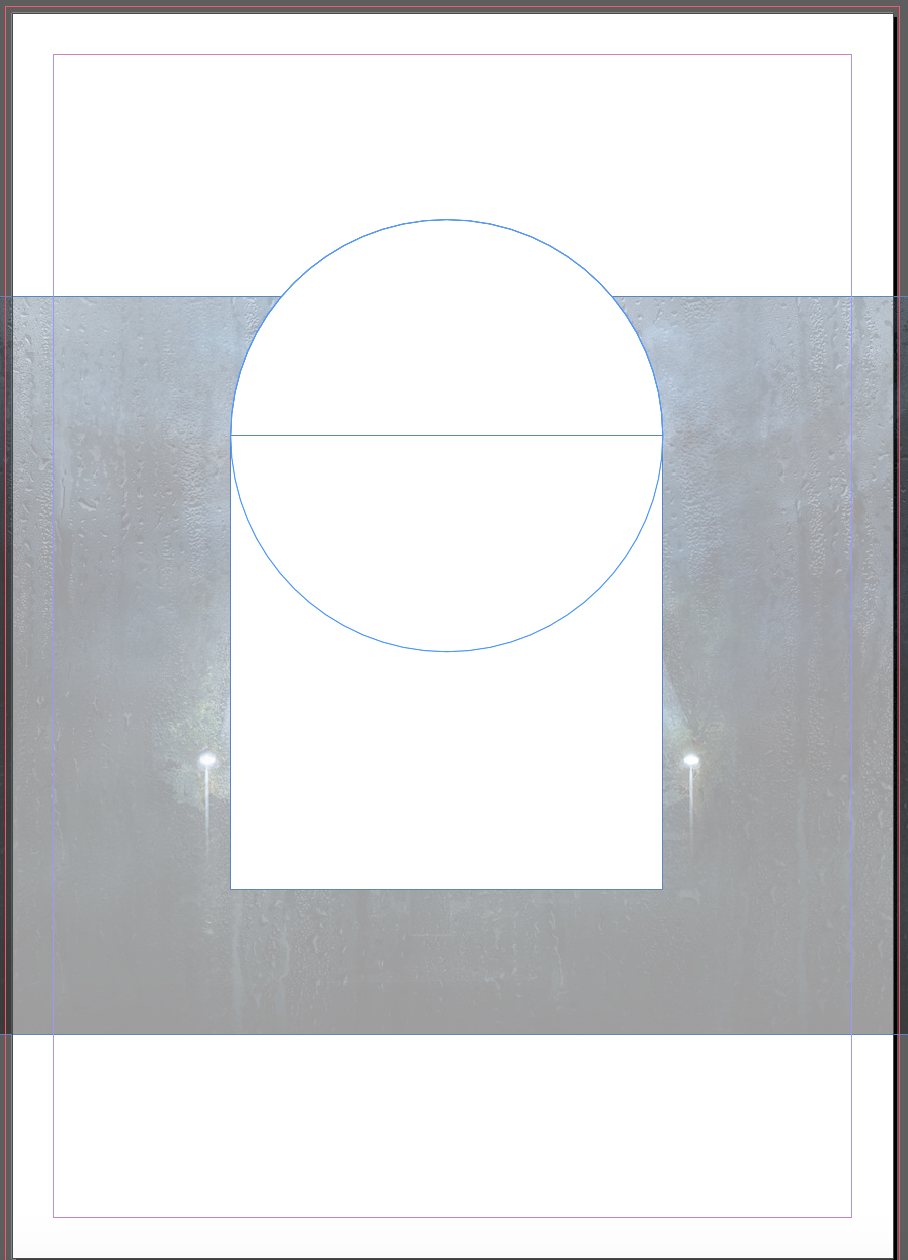
일단 사진을 창문모양으로 보여줄거라 사진에 대고
원과 네모를 이용해서 창문모양을 만들었다.
타원은 L 을 누르면 원을 그리는 도구가 선택되어 쉬프트를 누른채로 드래그 하면 정 원을 그릴 수 있고
네모는 M 키를 누르면 네모를 그리는 도구가 선택돼서 또 원에 맞춰서 네모를 그릴 수 있다.

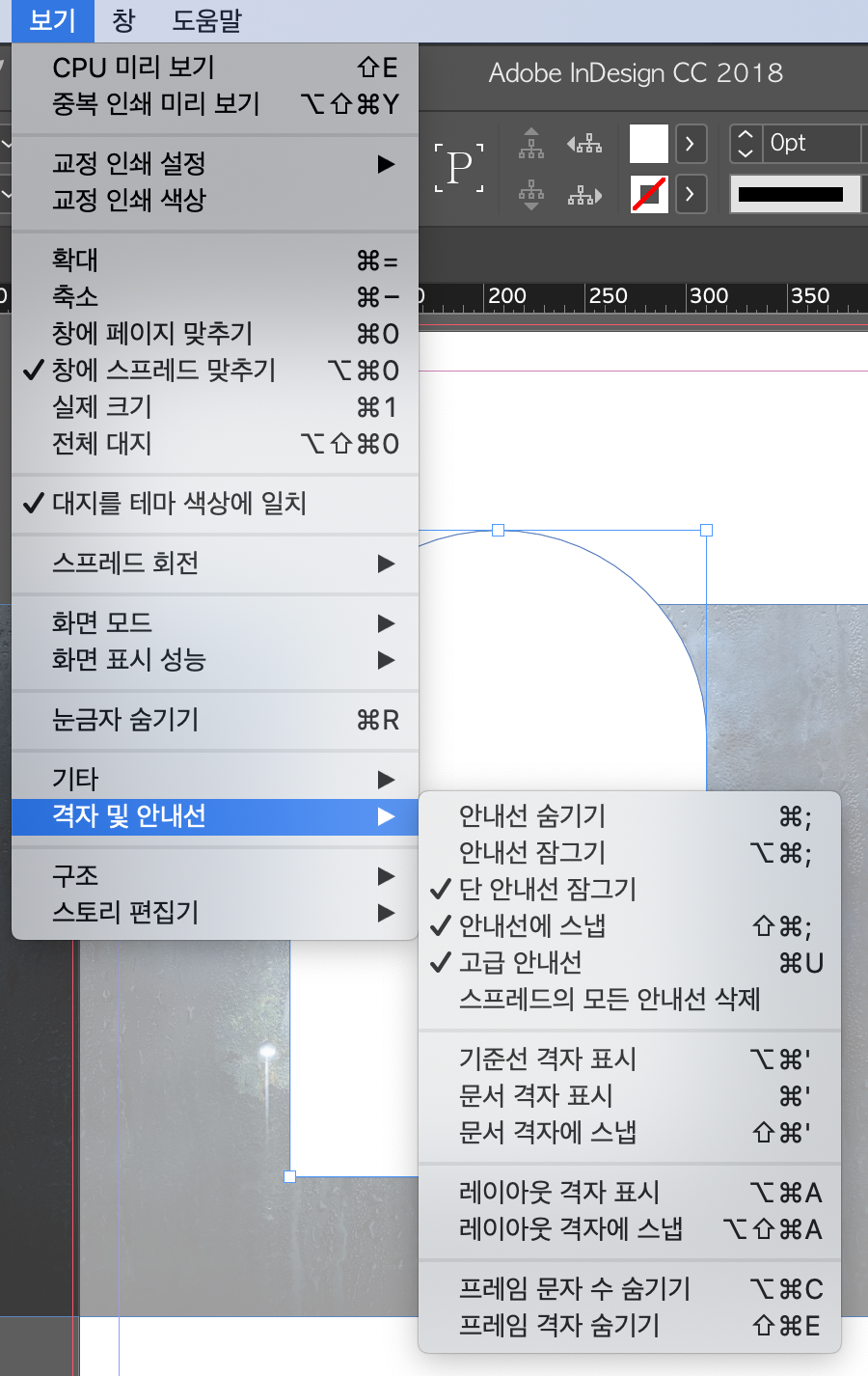
이때 보기의 격자 및 안내선에서 안내선에 맞춰 스냅할 수 있는
선택지를 다 켜두면 원의 반지름에 맞춰서 네모를 그릴 수 있게
스마트(?) 가이드가 활약을 해준다.

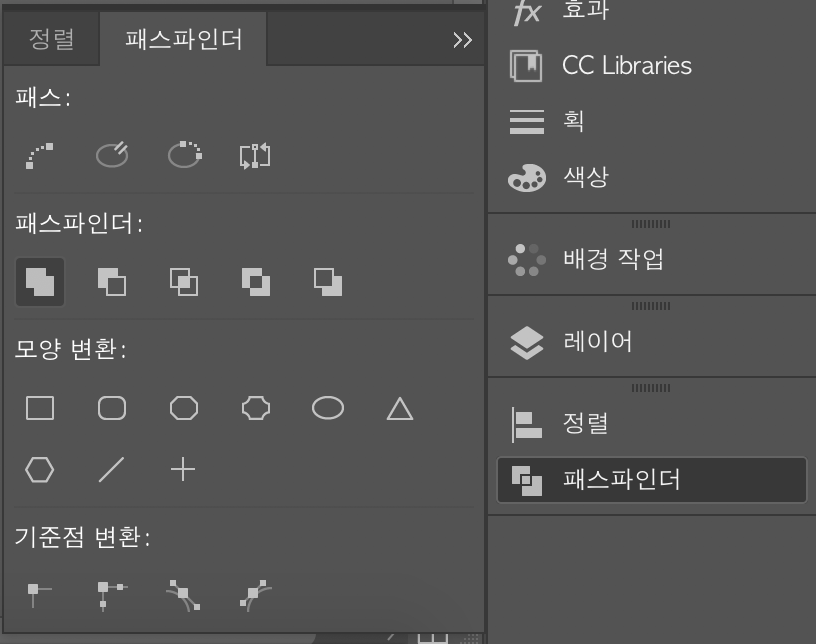
그리고 나서 원을 선택하고 쉬프트를 누른 채로 네모를 선택하면
둘다 선택이 되는데 이상태에서
패스파인더의 가장 왼쪽 합쳐지는 도구를 클릭하면
두 모양이 합쳐져서 창문모양이 된다.

그 창문모양 도형을 클릭한 상태에서 컨트롤 D 또는
커맨드 D 를 누르면 가져오기 창이 켜지는데
이때 또 아까 내가 맘에 든다고 했던 사진을 선택하면
이번에는 사진이 도형 안에 들어온다.
이상태에서 사진을 기존 사진과 맞춰서 창문안에
원하는 부분이 들어오도록 조절할 수 있는데
더블클릭을 하면 다시 창문 도형이 선택되므로
다시 더블클릭을 해서 창문 도형 안에있는 사진이 선택되도록 (황토색 선) 한 다음 조절해야 한다.

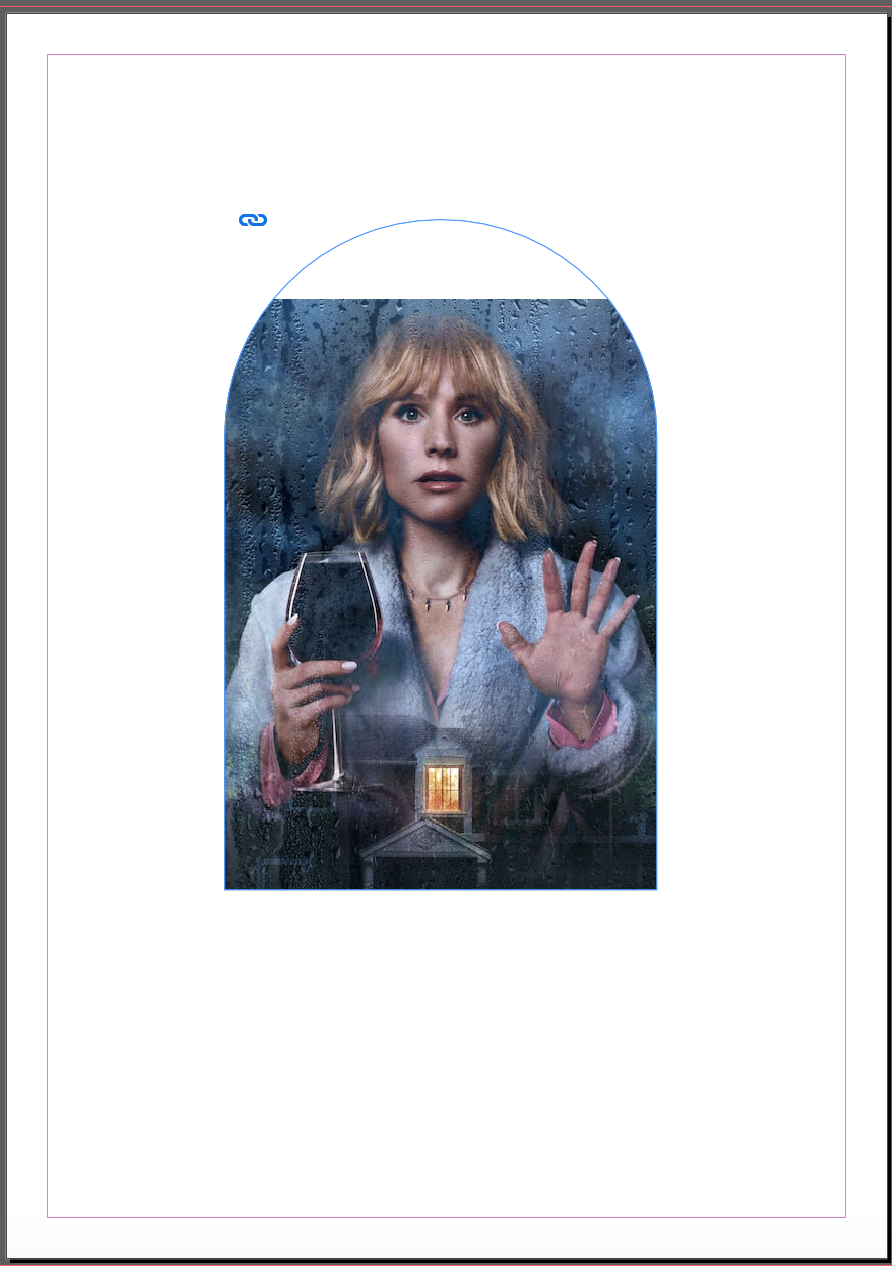
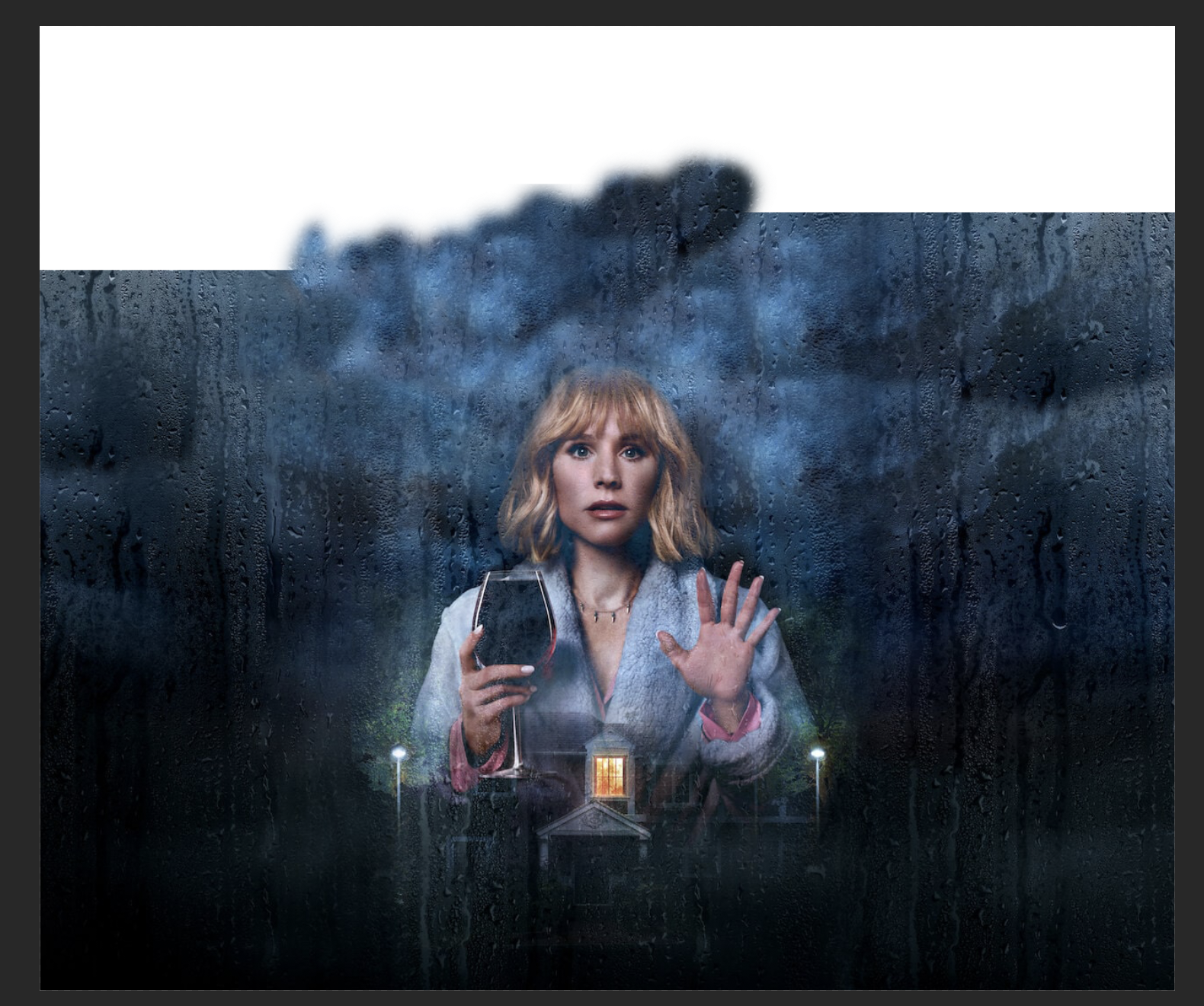
그러면 이렇게 창문안에 사진이 들어왔는데 윗부분이 비어있기 때문에 이부분을 채워주고 싶다.
이런 부분은 포토샵에서 조절을 해야해서
포토샵 준비가 안되었다면 준비해주시고,,

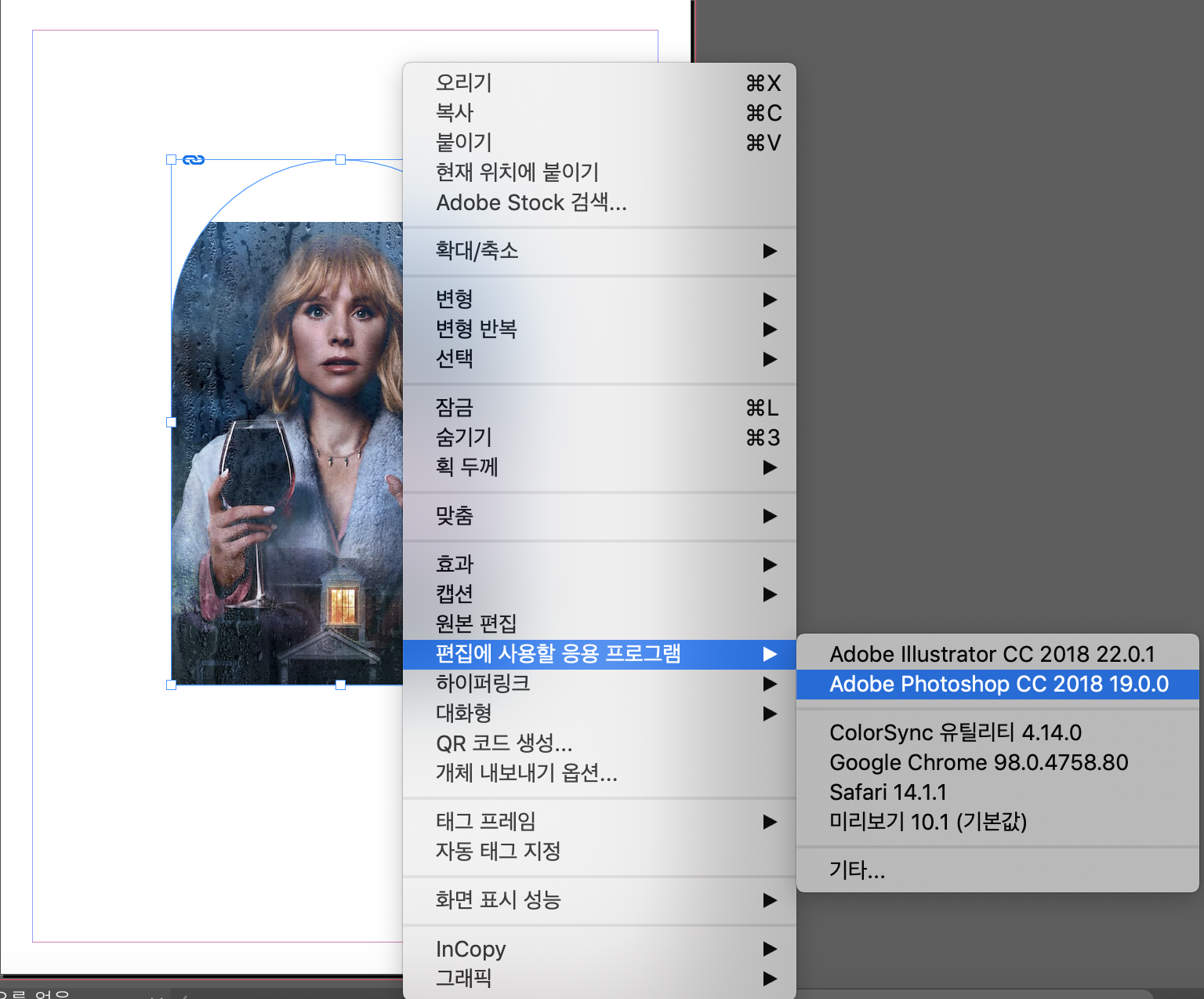
도형을 우클릭해서 편집에 사용할 응용프로그램으로 포토샵을 선택한다.
그러면 포토샵에서 해당 사진이 켜진다.
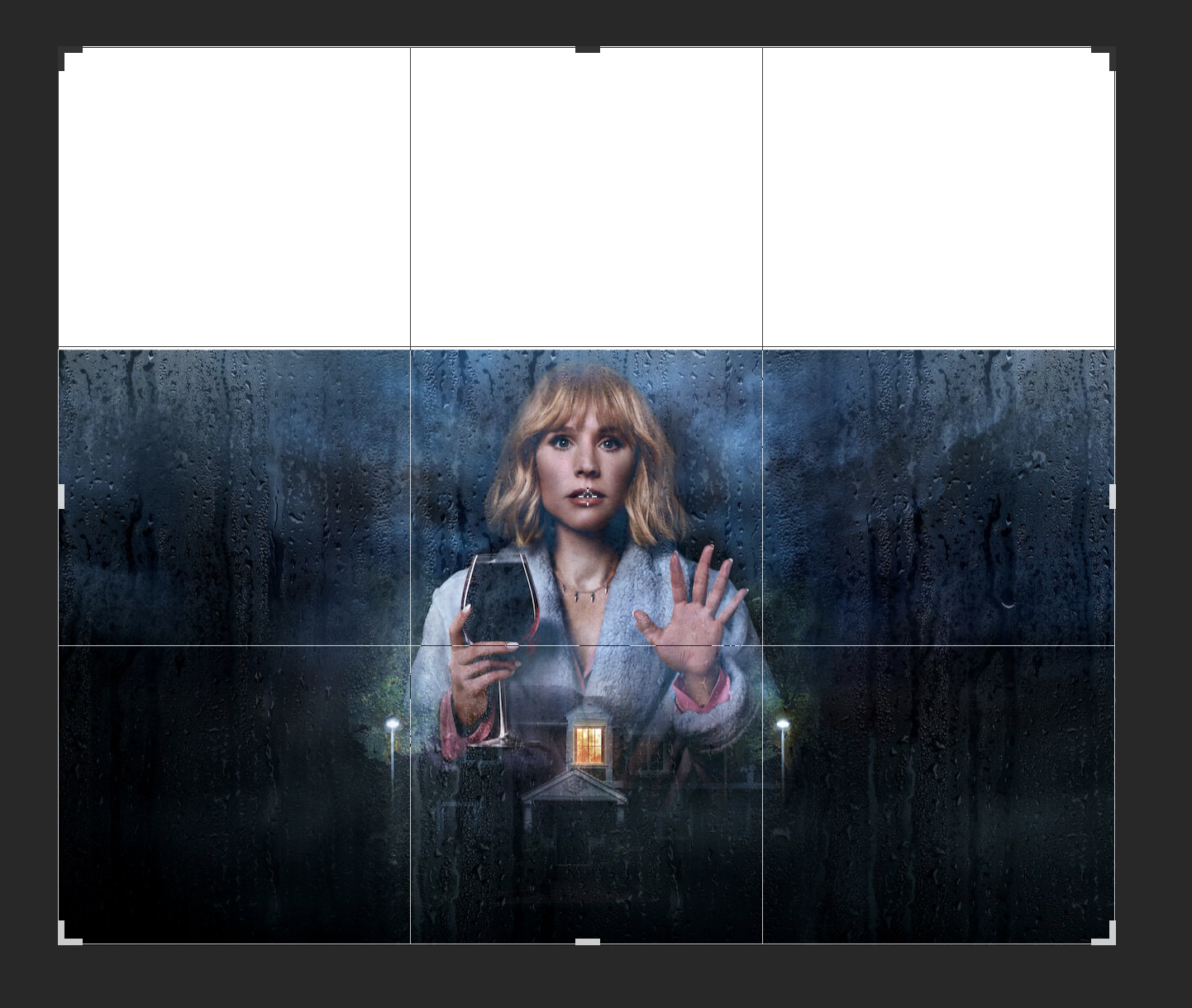
그리고 포토샵에서 C 키를 누르면 배경 캔버스 조절이 가능한데 이때 위로 좀 늘려준다.
그러면 사진 위로 캔버스가 좀더 생겨난다.

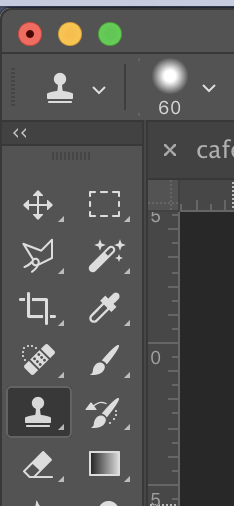
그리고 도장툴을 이용해서 위를 채워준다.
도장툴은 S 키를 누르면 선택되고 그상태에서 알트키나 옵션키(맥)를 누른 상태에서
원하는 부분을 찍으면 그부분을 앞으로 복사하겠다는 것이다.

그리고 다른 곳에 가서 색칠하면 아까 알트키 누른 상태로 찍었던 곳이 그 부분에 복사된다.
그 과정을 조금씩 거쳐가며 윗부분을 채워준다.
참고로 브러시 경도는 0%를 추천한다.

그렇게 위를 다 채우면 파일을 저장한다.
단 이름과 확장자를 동일하게 저장한다.
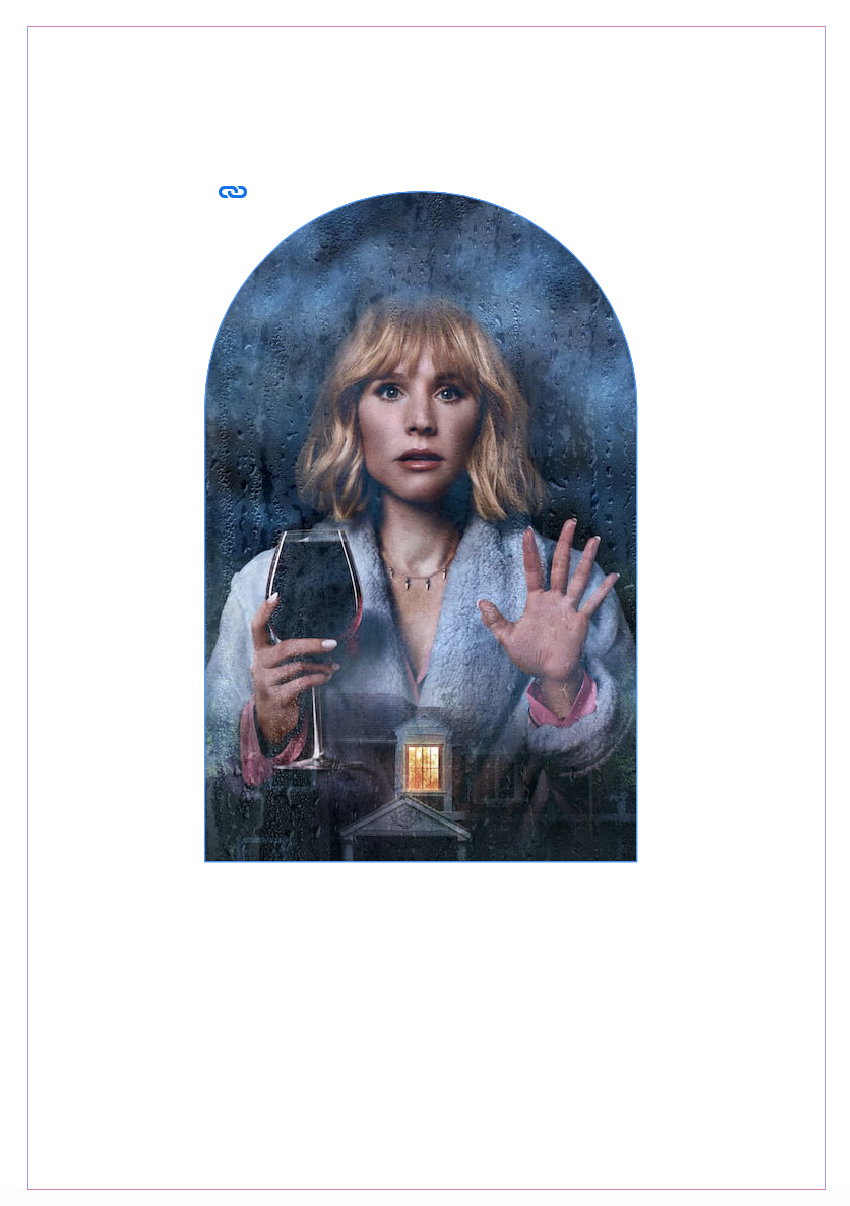
그러면 인디자인에서 자동으로 수정된 파일을 다시 불러들여 위가 채워져있는걸 확인할 수 있다.
단, 파일 사이즈가 달라졌으므로 약간 위로 올려줘야 한다.

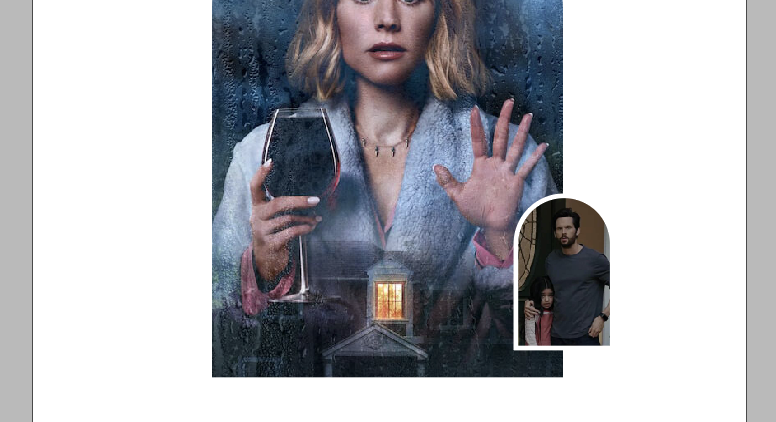
같은 방식으로 두번째 창문도 만들어서 서브주인공들도 넣어주었다.
테두리는 일단 흰색으로 했는데 아직 전체 컬러 테마를 파랑으로 갈지 노랑으로 갈지 정하지 못해서 그렇다.

그리고 일단 제목을 넣어주었다.
사실 편집디자인에서 타이틀 배치가 제일 중요한데 다른 요소 없이 타이틀만 봐도 빈 느낌이 없거나 아무튼 타이틀이 야무지게 자리잡았다고 느껴진다면 반은 성공이다.

제목을 복붙하고서 블럭처리하면 상단 우측에 이런게 뜰 텐데 왼쪽은 왼쪽정렬, 가운데는 가운데 정렬, 오른쪽은 우측정렬이다.
그런데 위는 사이드가 들쑥날쑥하고 아래는 아니다.
이는 자간을 조절해서 양끝의 세로 라인을 가지런하게 할지말지를 정해주는 부분이다.
보통 책 본문에서 세로 라인을 가지런하게 하는게 일반적이어서 본문에서는 아래를 쓰고 타이틀은 위를 쓴다.

타이틀은 보통 한글과 영문을 모두 사용하거나 한글만 사용해서 가장 적절한 배치를 찾아주고,
어울리는 폰트와 컬러를 정해주는데 사용하는 그림에서 컬러를 따면 좋다.
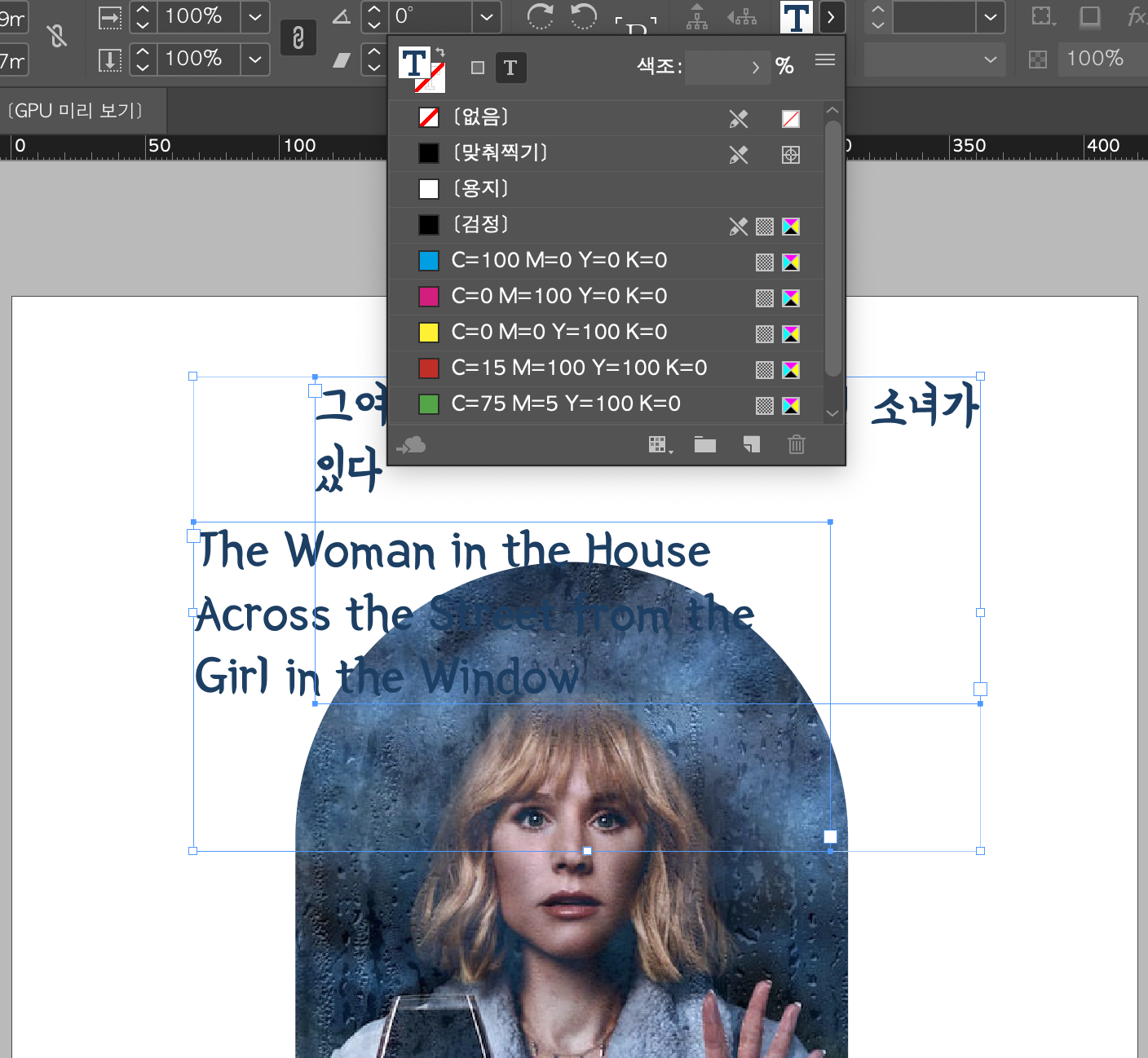
그런데 폰트 박스를 잡고 그냥 위쪽 칠 부분의 컬러를 지정해주면 그냥 박스 전체가 칠해져버린다.
폰트 박스에서 폰트의 컬러를 지정해주고 싶으면 상단 T 를 눌러줘야 한다.
그러면 그 좌측 네모에 T 에만 색이 칠해지게 되는데 이 때 색을 지정해주면 폰트에만 색이 지정된다.

그리고 색은 폰트가 눌린 상태에서 i 키를 눌러서 스포이드 상태가 되면 화면에서 원하는 색을 집어서 먹일 수 있는데
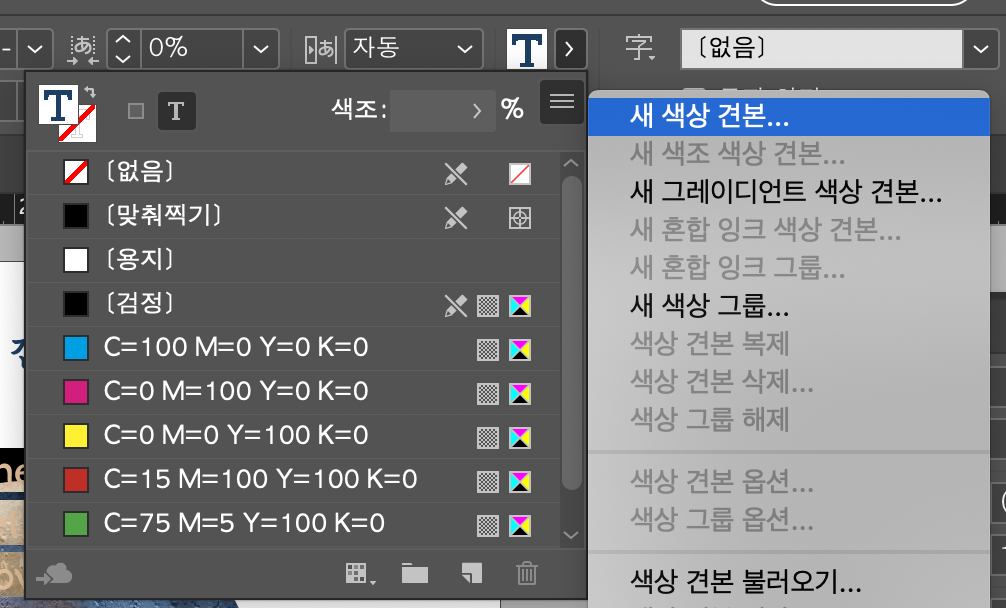
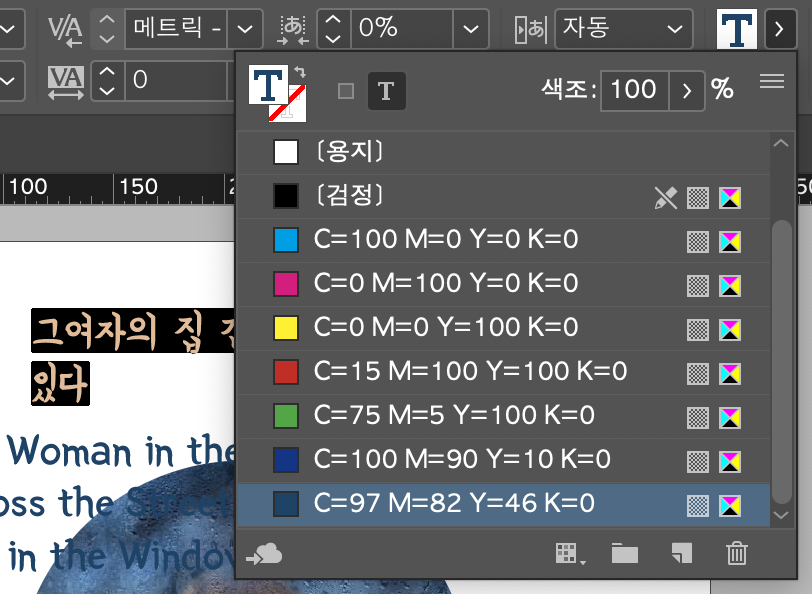
이 상태에서 이 색을 유지하기 위해서는 색상에서 삼줄을 눌러 <새 색상 견본> 을 눌러 색을 좌측 컬러 리스트에 넣어줘야 한다.

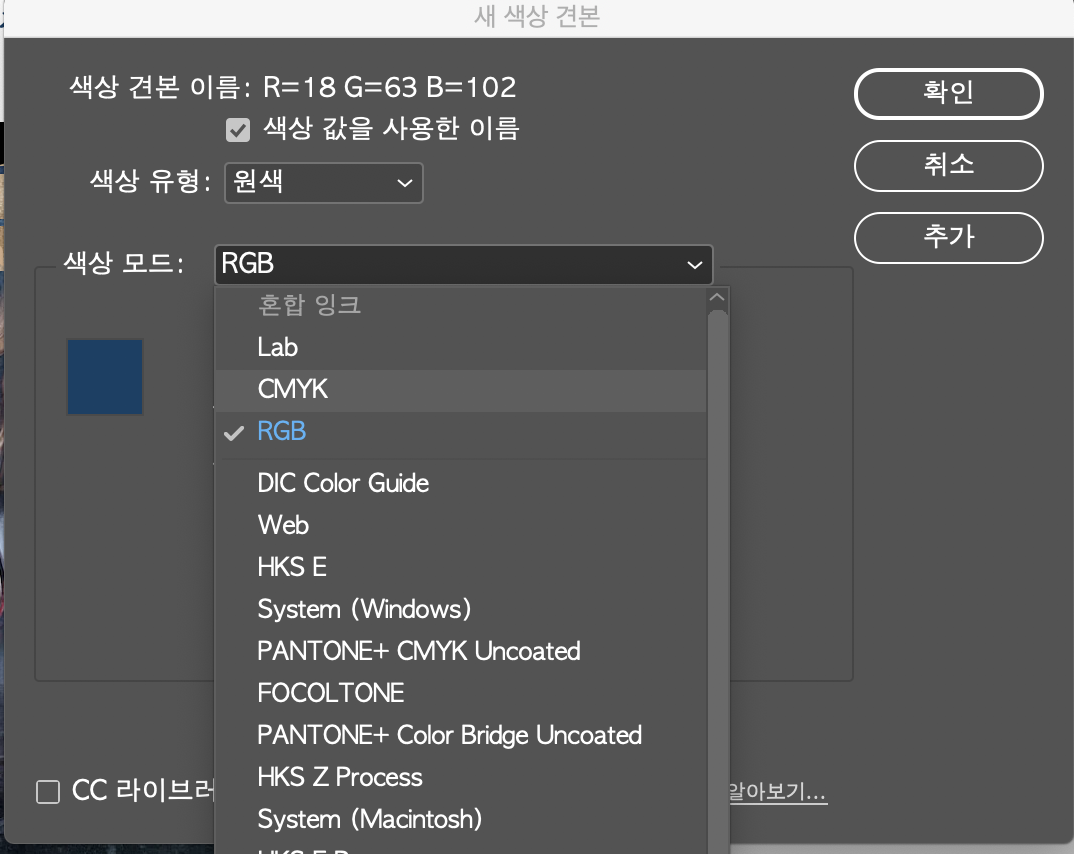
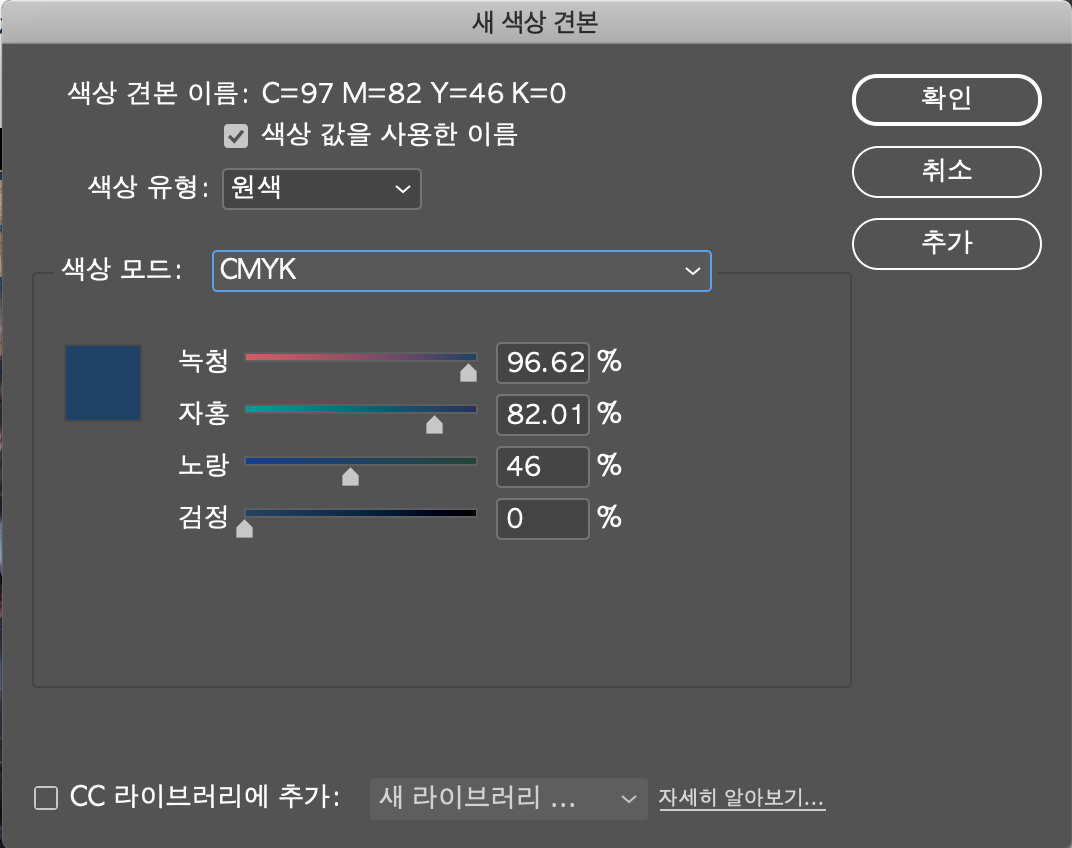
넣을 때 인쇄를 위해서라면 CMYK 로 해주는 게 좋다.
RGB는 웹 용이고 인쇄용은 CMYK.

CMYK 에서는 검정은 되도록 0으로 해주는게 좋다.
녹청/자홍/노랑/검정 도합이 높을수록 인쇄했을 때 색이 겹쳐져서 안좋고
특히 검정은 최대한 빼는게 좋다.

그러면 이렇게 리스트에 내가 선택한 컬러가 들어와있다.
다른 데에도 같은 컬러를 하고 싶으면 원하는 곳을 선택하고 컬러리스트에서 이 색을 선택하면 된다.
***
생각보다 글이 길어져서 글을 나누게 되었다.
2탄에서 이어서!
'자유로운 생정' 카테고리의 다른 글
| 가벼운 저렴한 집들이 선물 추천 :: 1-3만원대 (0) | 2022.02.28 |
|---|---|
| Adobe Indesign 어도비 인디자인 무조건 따라하기 / 영화 포스터 만들기 - 2 (0) | 2022.02.23 |
| 귀여운 발매트 모음 :: 귀여움이 세상을 지배한다! (0) | 2022.02.06 |
| 카카오톡 선물하기 - 무난한 선물 추천 4 / 20대 여자 선물추천 / 30대 여자 선물추천 / 여자친구 선물추천 / 저렴한 선물추천 (0) | 2021.12.17 |
| 카카오톡 선물하기 - 무난한 선물 추천 3 / 세상에서 제일 무난한 상품권 선물 / 귀여운 선물 추천 / 썸남썸녀 여자친구 선물추천 (0) | 2021.12.03 |




댓글